Provando que o trivial não é simplório

Background
O Double Check é uma plataforma que simplifica e otimiza o controle no processo de compensação de transações, fornecendo uma gestão financeira mais eficaz.
O sistema usava uma paleta de cores genérica do framework em que foi construída e chegou-se à conclusão de que é necessário uma paleta de cores que fosse personalizada refletindo os valores da marca no visual do sistema.
Minha participação
Pesquisa: aprender sobre a história do produto, seus valores e objetivos;
Análise: identificar convergências entre o que o sistema precisava e alinhar isso com as espectativas dos stakeholders;
UI Design: elaboração do conceito, desenvolvimento da paleta de cores e teste;
Desafios
A marca não contava com nenhum trabalho ou documentação anterior que envolvesse um profissional de design. Além disso, era desejado um trabalho muito enxuto devido a falta de tempo e recursos.

Começando do começo
Iniciou-se o processo compreendendo os requisitos do projeto e a identidade visual da marca e do produto. Esta etapa envolveu análise detalhada dos valores da marca, público-alvo e diretrizes de design existentes.
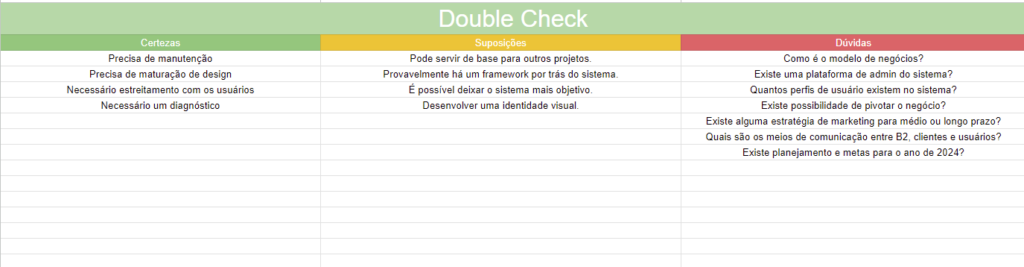
Para este processo foi usado a matriz CSD.
Definindo a base cromática
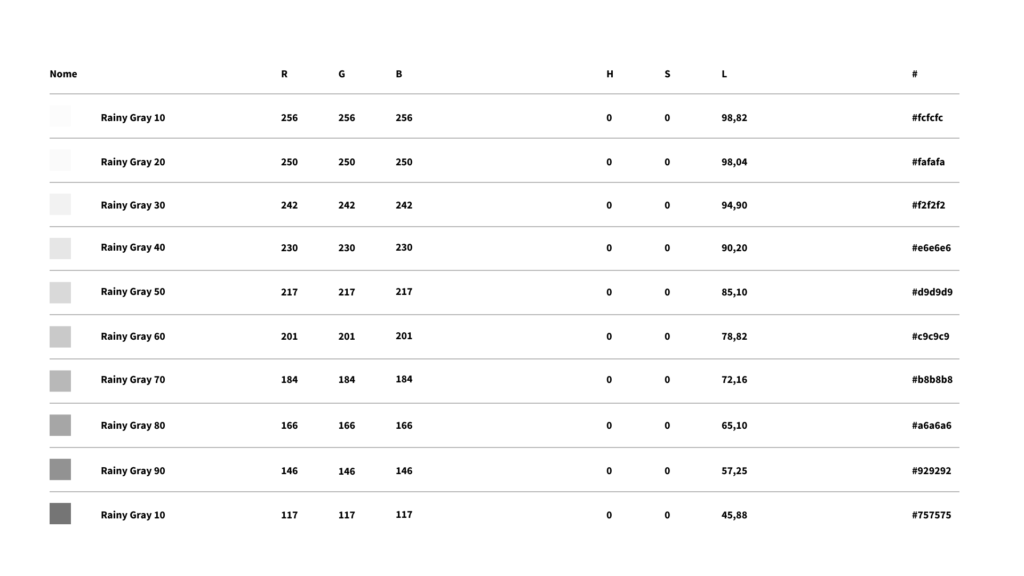
Com base na análise inicial, foi estabelecido as cores principais que representam a essência da marca. Modelos de cores como RGB, Hexadecimal e HSL foram usados para especificar valores precisos de cor, primeiramente a partir de uma escala de cinza.
A empresa não contava com uma estrutura ou ferramentas voltadas para Design e por este motivo foi usada a ferramenta online e gratuita Penpot.

Escalando a palleta
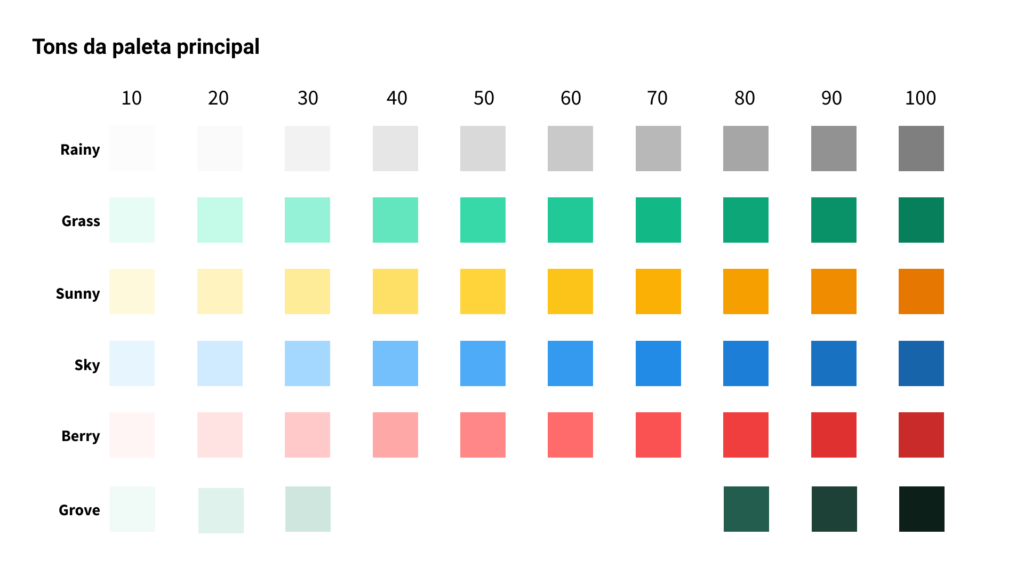
Com a base cromática definida e visando a eficiência da demanda, foi definido uma palleta enxuta, com cor primária (verde), cores secundárias (info, warning, danger), e duas pequenas escalas para background (ligth e dark).
Embora haja a necessidade de uma paleta diminuta neste primeiro momento, decidiu-se ter uma riqueza de tons baseado em porcentagem de 10 a 100 e os nomes das cores foram inspiradas na natureza.
Esta decisão foi tomada como uma forma de escalar a paleta, pensando em um possível design system no futuro.

Testando e ajustando
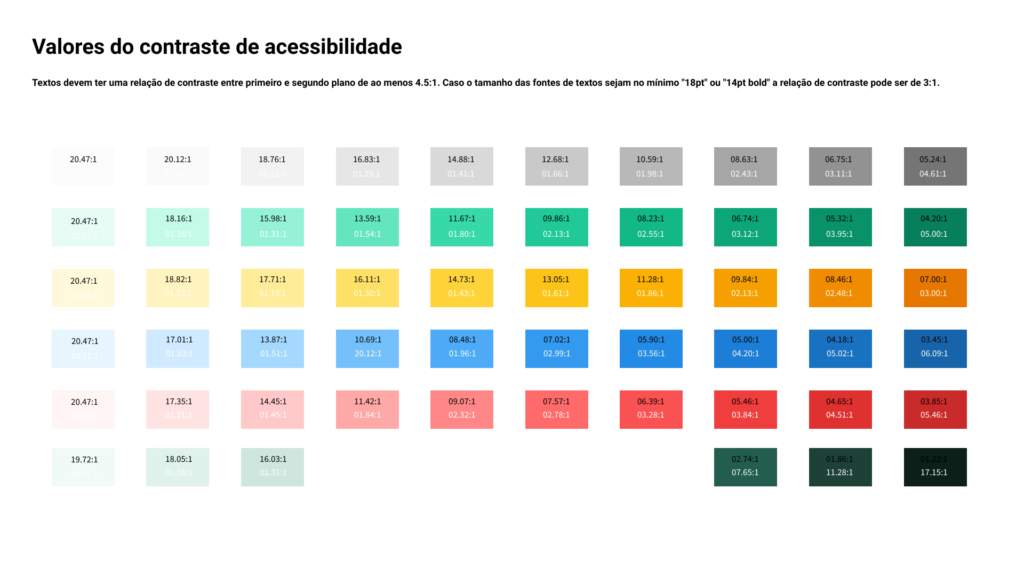
As cores foram estudadas, selecionadas e testadas pensando nos padrões de acessibilidade AA, seguindo a ideia de fundos ligth / dark, sobrepondo textos escuros em fundos claros e vice-versa, dando prioriade a textos com tons escuros, já que a ideia de tema dark é apenas uma possibilidade no momento.
A documentação é detalhada e simples para a consulta de todos que precisarem e também para facilitar a iteração no futuro.

O que aprendi
- Mesmo aspectos que são triviais para os demais como simples cores, requerem uma boa base técnica e um estudo aprofundado para atingir melhores resultados.
- Adaptar o processo as necessidades do projeto para conseguir entregar a melhor solução de acordo com o tempo e recursos disponíveis.
Próximos passos
- Orientar sobre a necessidade de processos anteriores.
- Apresentar um plano de reformulação completo, partindo do rebranding até a usabilidade.
- Estudar formas de melhorar o processo para melhoria contínua do produto.