
Teamish strives to motivate teams in a positive way, making users more connected in this period of pandemic and home office through a news feed, which allows happy and productive employees on their journeys.
To this end, a question was raised about the possibility of what the app’s behavior would be in the case of negative and offensive posts.
Design a user journey for reporting posts.
Develop low and high fidelity prototypes.
Back end features would be developed based on the concept and flow that would be created by me.
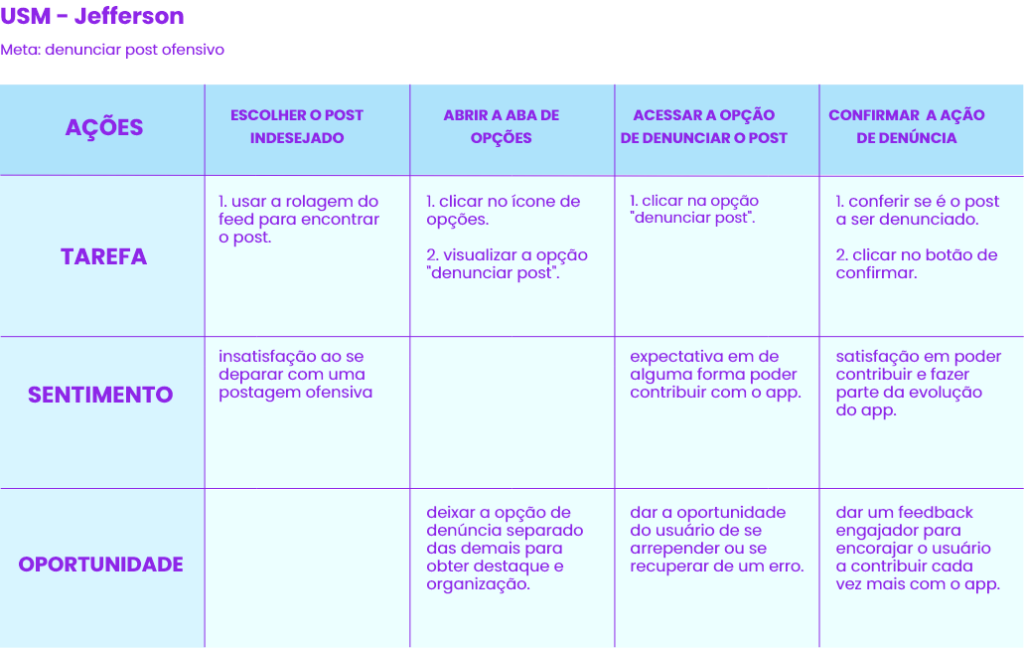
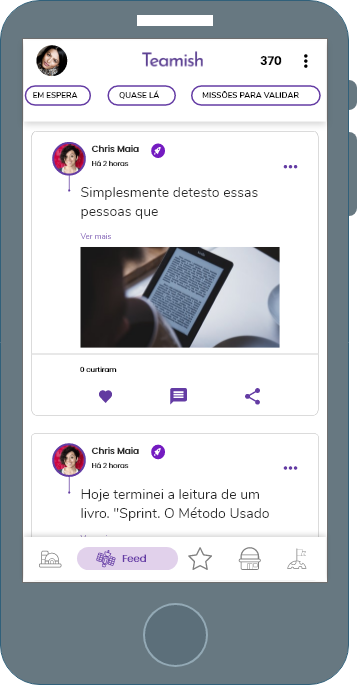
The feed cards already had an icon for a bottom sheet, which provides some information about the post, so we already had a journey in which users were accustomed to entering the functionality and then preparing the journey to report. Therefore, the next step was to create a user journey and map it.
“As a Teamish user, I want to be able to report posts that are offensive so the app can be more positive and friendly.”

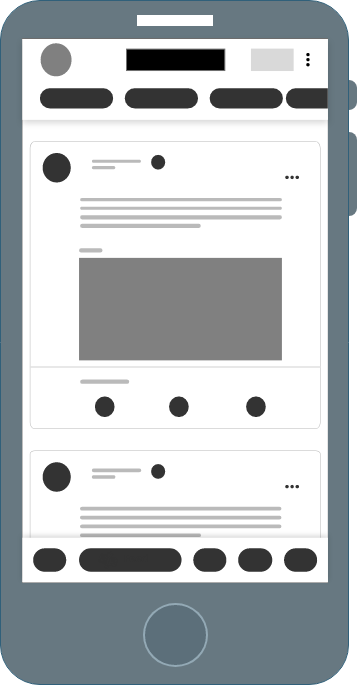
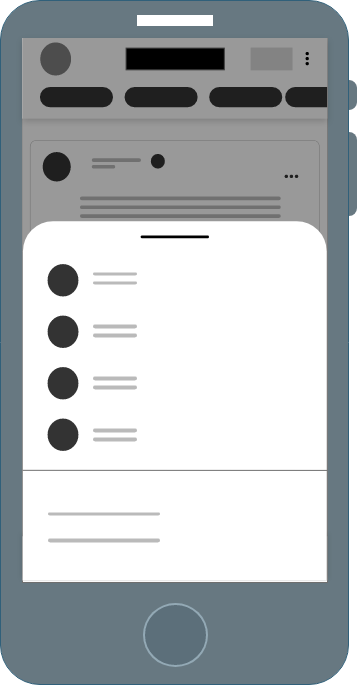
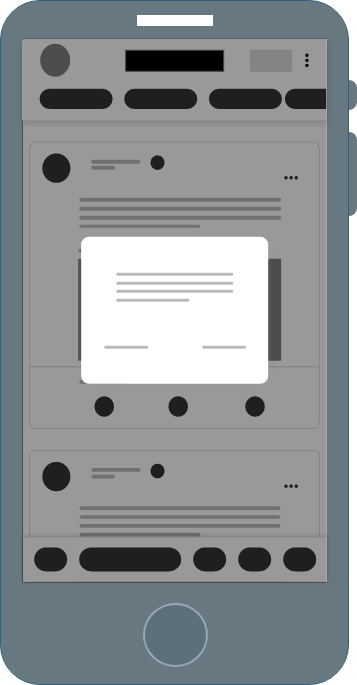
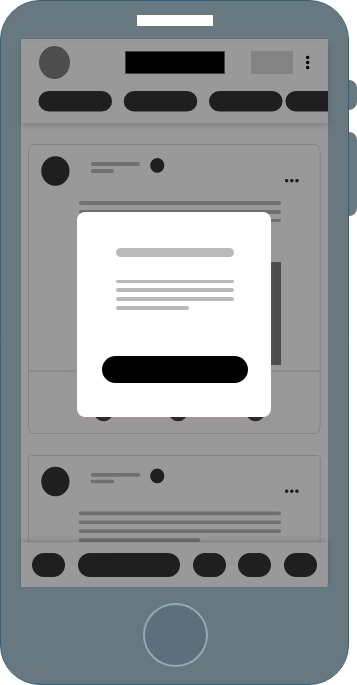
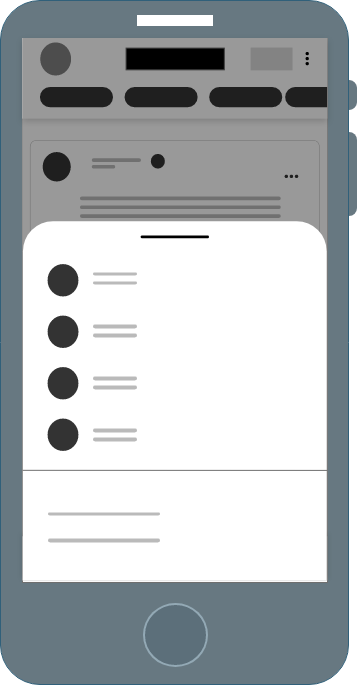
With the journey mapping done, the next step was to make the low-fidelity prototype…




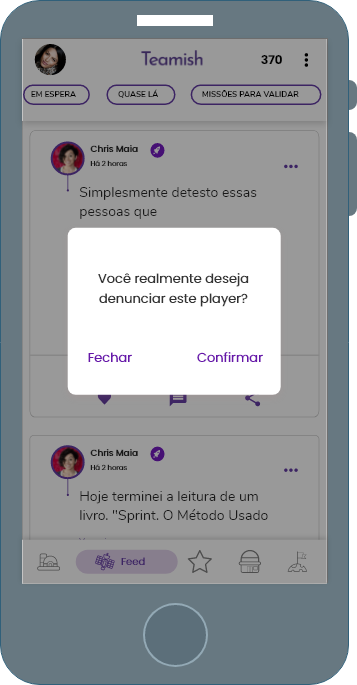
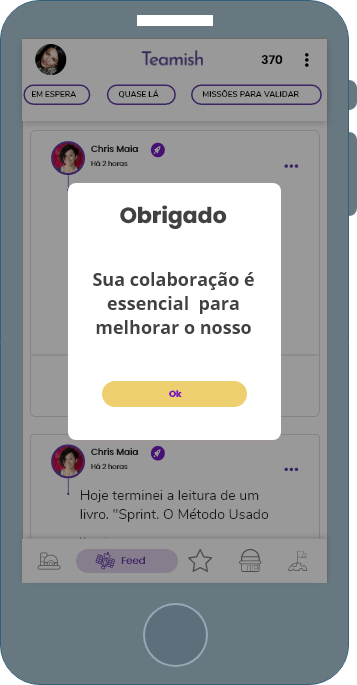
… and with it tested and approved, the high-fidelity prototype was created.




With a test, it was found that it was not It is necessary to have a report option for the player, just for the post. So the prototype was changed.
Before

After

After implementation by the development team, a micro usability test was applied to validate the flow.
Testing with real users is enriching for the project, especially in validating ideas and understanding how people outside the project see the solutions.
Continuous improvement in testing processes.
Permeate the importance and culture of testing in the team.