Diagnóstico temporal: como dividir o projeto em passado, presente e futuro

Background
Teamish é um aplicativo gamificado projetado para aumentar a motivação e engajamento de equipes, inicialmente criado durante o isolamento social da pandemia. Ele provou ser uma solução eficaz para conectar equipes, independentemente de tempo ou localização.
Meus papéis
- UX Design: Pesquisa de usuários, reestruturação da arquitetura da informação e análise de dados.
- UI Design: Revisão e padronização da identidade visual e componentes.
- Designer Gráfico: Criação de peças gráficas para campanhas.
- Publicidade Digital: Desenvolvimento de estratégias mínimas de marketing digital.
Desafio
Fui contratado como o único designer em um estágio crítico de pré-lançamento, com a missão de identificar melhorias urgentes sem comprometer os prazos.
Ao me unir ao projeto, percebi a ausência de documentação sobre descoberta, personas, jornadas do usuário e inconsistências visuais.
Estratégia de Diagnóstico
Para evitar impactos negativos no andamento do projeto, optei por realizar um diagnóstico completo da situação atual do produto. Este diagnóstico foi dividido em três etapas principais:
Passado: Entender as decisões tomadas anteriormente e como elas impactaram o estado atual do projeto.
Presente: Avaliar o progresso atual e garantir que as metas de curto prazo fossem alcançadas sem a necessidade de mudanças drásticas.
Futuro: Priorizar as melhorias que mais contribuiriam para o objetivo final do projeto, alinhando as metas de maneira tangível.
Durante essa fase, a colaboração com a equipe e stakeholders foi essencial. Conversar com os envolvidos ajudou a entender decisões passadas, melhorou a integração da equipe e permitiu a criação de um roadmap mais assertivo.
As principais descobertas
- Não havia documentação sobre processos de descoberta e ideação.
- Não havia registro de personas, jornadas do usuário.
- Não havia um padrão consistente no que tange: paleta de cores, componentização, assets, tipografia.
- Mockups, protótipos e fluxos desatualizados.
- Não havia norteamento ou critério sobre os testes.
Ações Prioritárias
Com base nas descobertas do diagnóstico e levando em consideração o tempo e os recursos disponíveis, priorizamos as seguintes ações:
- Criação de personas detalhadas.
- Análise heurística para identificação rápida de problemas de usabilidade.
- Mapeamento de jornadas do usuário para eliminar inconsistências nos fluxos.
- Padronização da paleta de cores e tipografia.
- Reestruturação dos componentes e mockups de alta fidelidade.
- Desenvolvimento de um UI Kit e microtestes de usabilidade.
- Preparação de uma apresentação e proposta comercial.
- Criação de um vídeo de divulgação.
Conhecendo melhor os usuários
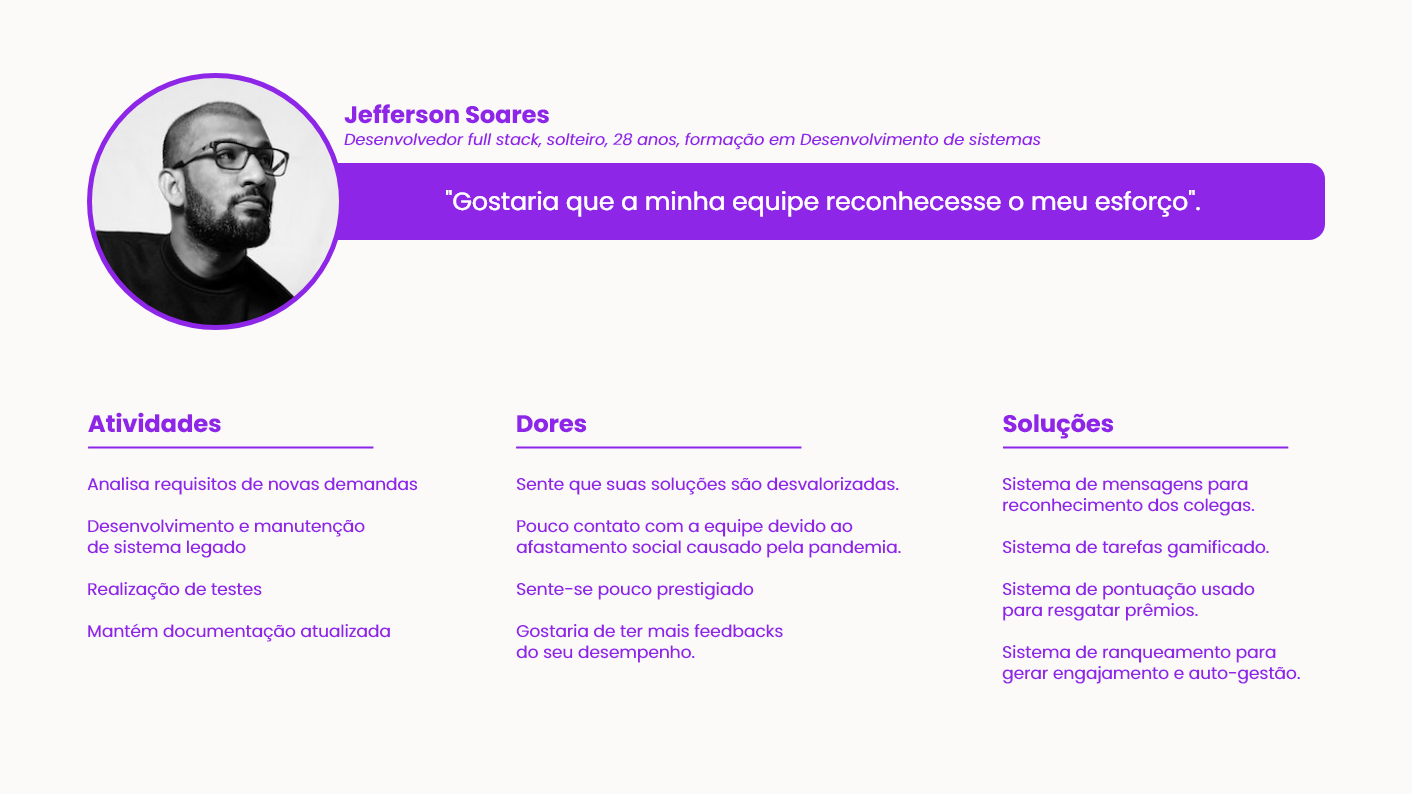
Uma das primeiras ações após o diagnóstico inicial foi reconhecer a falta de uma compreensão profunda e baseada em dados sobre os usuários do Teamish. Não havia documentação de personas ou jornadas do usuário, o que indicava que o design e o desenvolvimento do produto estavam sendo conduzidos sem uma base sólida de quem realmente usaria o aplicativo. Para garantir que nossas decisões fossem fundamentadas e evitar retrabalhos no futuro, nossa equipe se concentrou na criação de uma persona.
Para desenvolver personas significativas, iniciamos com uma abordagem mista de pesquisa qualitativa e quantitativa:
Coleta de Dados: Realizamos entrevistas com usuários reais e potenciais para entender melhor suas motivações, comportamentos, e frustrações ao utilizar ferramentas de engajamento de equipe. Adicionalmente, aplicamos pesquisas e questionários para coletar dados quantitativos, o que ajudou a validar insights qualitativos.
Análise de Padrões: Após a coleta de dados, utilizamos métodos de análise de afinidade para identificar padrões e agrupar comportamentos semelhantes. Isso permitiu criar perfis de usuários que realmente refletiam o público-alvo do Teamish.


Análise Heurística
Utilizando as 10 heurísticas de usabilidade de Jakob Nielsen como base, conduzimos a análise de todas as principais telas e fluxos do aplicativo Teamish.
Cada elemento foi avaliado em relação a critérios como visibilidade do status do sistema, consistência e padrões, prevenção de erros, entre outros.
A análise foi realizada de forma colaborativa com membros-chave da equipe de design e desenvolvimento, o que facilitou o entendimento mútuo dos problemas identificados.
A análise revelou uma série de problemas de usabilidade que precisavam ser resolvidos antes do lançamento da versão beta:
- Inconsistências visuais: Identificamos variações não intencionais em cores, tipografia e estilos de componentes, o que afetava a clareza e a previsibilidade da interface.
- Falta de feedback para o usuário: Alguns fluxos críticos, como a criação de metas de equipe, não forneciam feedback claro, resultando em uma experiência confusa para o usuário.
- Problemas de navegação: Navegação complexa e não intuitiva em áreas chave do aplicativo estava causando dificuldades de uso e frustrações entre os testers.
O relatório gerado a partir da análise heurística foi fundamental para priorizar as correções de usabilidade. Com base nos resultados, conseguimos:
- Padronizar os elementos visuais, criando consistência e melhorando a clareza.
- Revisar os fluxos de navegação, simplificando a interação do usuário e tornando as ações desejadas mais intuitivas.
- Implementar feedback imediato e relevante para o usuário, melhorando a satisfação e reduzindo a chance de erros.
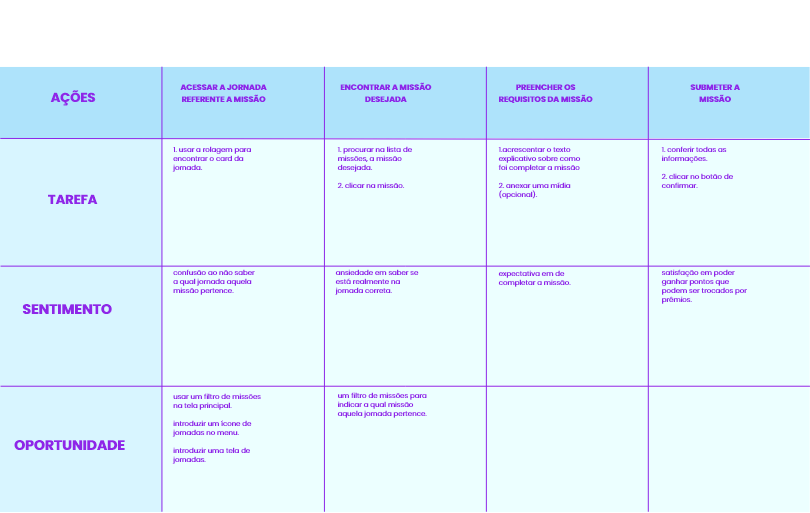
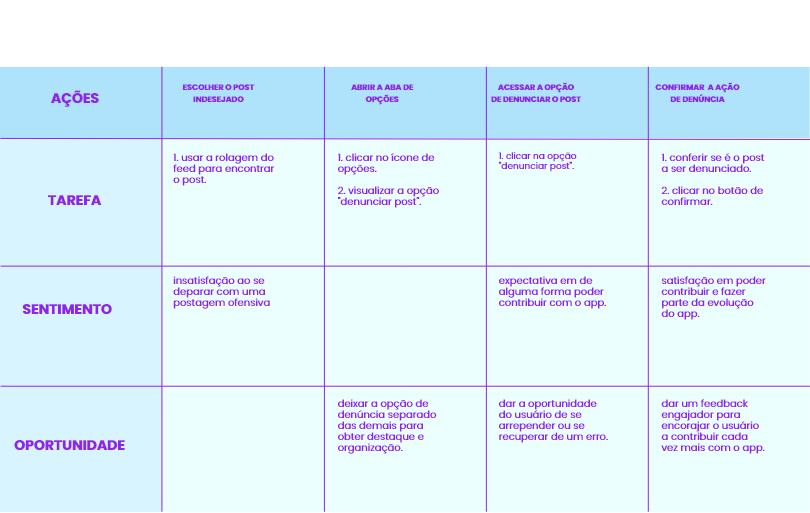
Refinando a Interação: Mapeamento de Jornadas do Usuário
Quando a análise já havia identificado os pontos de melhoria, chegou o momento de voltar a atenção para a interação. Por este motivo, mapeamos as jornadas do usuário, para aparar possíveis pontas soltas nos fluxos e identificar pontos de melhoria na experiência do cliente.


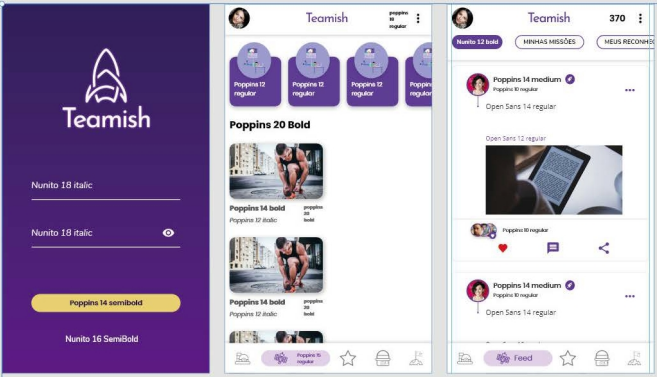
Mapeamento da tipografia
Identificamos inconsistências na tipografia, com o uso de mais de 20 fontes diferentes no aplicativo. Optamos por simplificar o uso tipográfico, adotando a Nunito para textos corridos e Poppins para títulos.
Em seguida, reestruturamos todos os componentes para garantir consistência visual e facilitar a comunicação entre design e desenvolvimento.


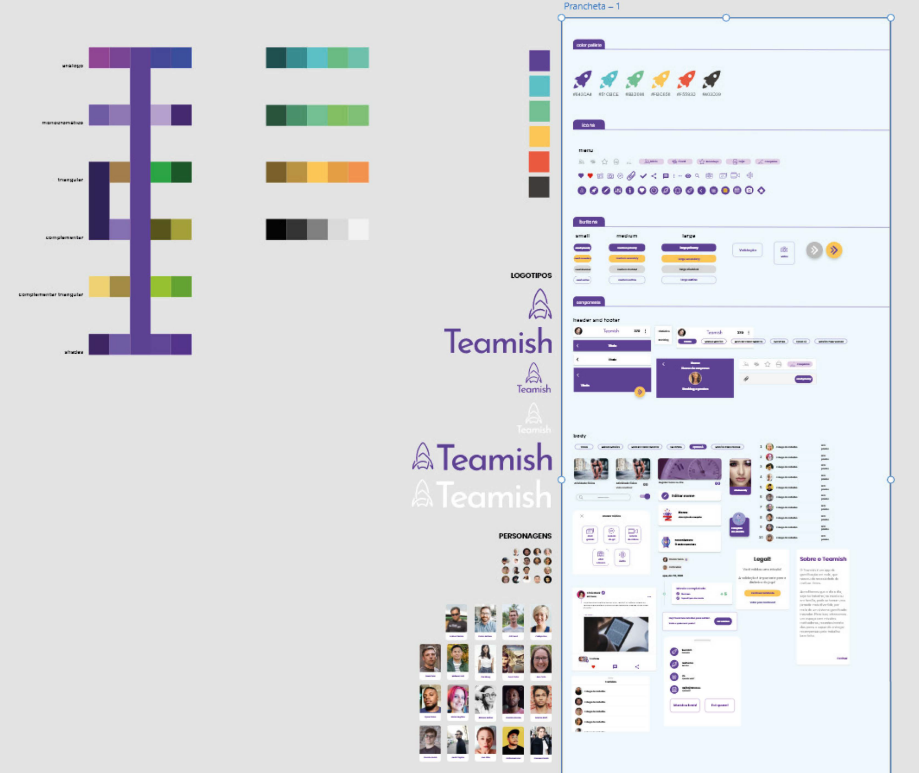
Fortalecendo a comunicação
Para atualizar a documentação e evitar ruídos na comunicação entre designer e desenvolvedores, todos os componentes foram reestruturados seguindo os novos padrões de cor, tipografia e espaçamentos.
Neste momento também foi adotado a atomização dos elementos, pensando na possibilidade de se criar um design system futuramente.
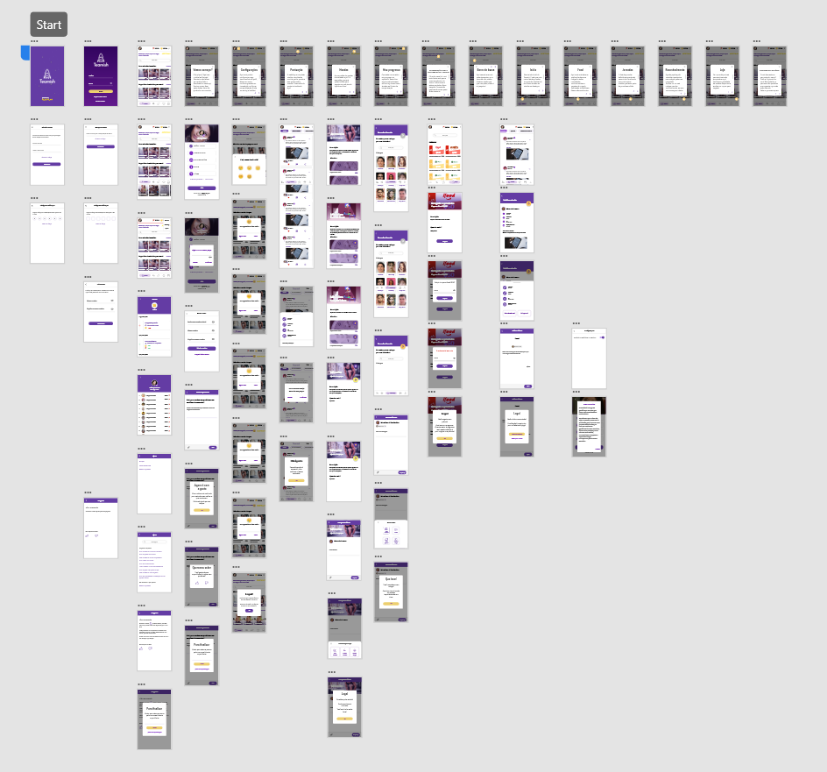
Mockups e fluxo
Com todos os componentes refeitos e padronizados, chegou o momento de atualizar os mockups em alta fidelidade montando-os com os novos componentes, adicionando a interatividade no fluxo e testando-os ao final.
Assim as novas features também já poderiam ser desenvolvidas e integradas ao projeto atualizadas e sem atrasos.


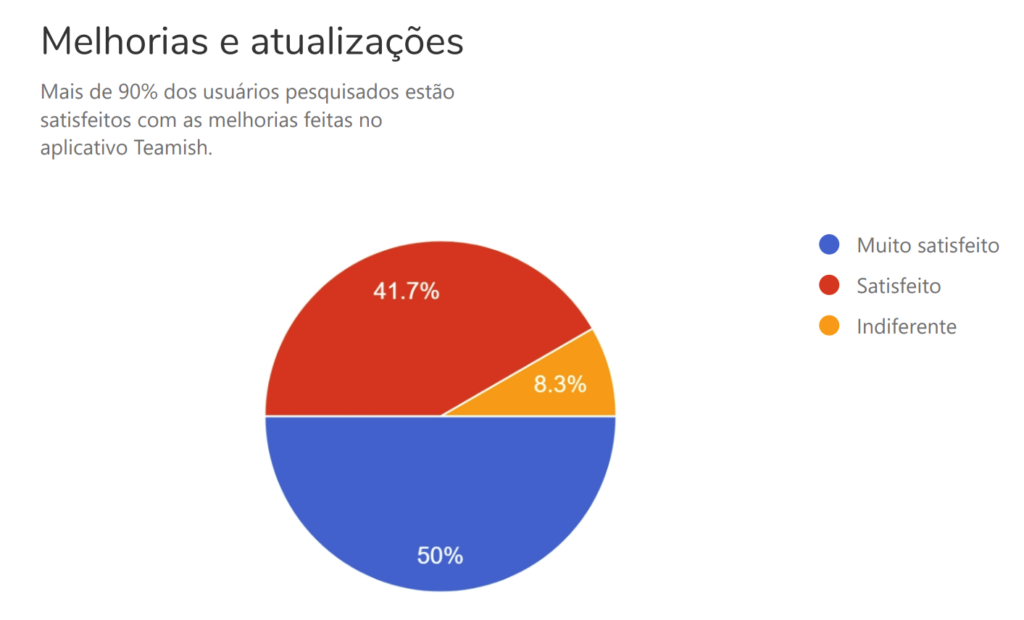
Resultados Obtidos
Os resultados foram extremamente positivos: mais de 90% dos usuários expressaram satisfação com as mudanças implementadas. Entre os principais pontos destacados pelos usuários, estavam:
- Navegação mais intuitiva: Os usuários relataram que a navegação estava mais simples e direta, facilitando o acesso a funcionalidades importantes sem a necessidade de múltiplos cliques ou etapas.
- Maior consistência visual e previsibilidade: Com a padronização de cores, tipografias e estilos, os usuários sentiram que a interface se tornou mais coerente, ajudando na identificação de ações e na navegação pelas telas.
- Feedback claro e imediato: As melhorias no feedback do sistema, como mensagens de confirmação e avisos de erro mais informativos, ajudaram a reduzir a incerteza e a frustração ao usar o aplicativo.
O que aprendi
- O UX não é um processo fixo e rígido. As práticas e técnicas devem ser usadas a favor do projeto e somente se fizer sentido usá-las.
- É preciso olhar o todo antes de quebrar o objetivo em partes e escolher as melhores abordagens e ferramentas para o projeto.
Próximos passos
- Melhorias no processo.
- Permear a cultura UX em toda a equipe.
- Apresentar a ferramenta Figma e tentar fazer uma transição do Adobe XD para ela.
- Desenvolver o design system da plataforma.